Este blog me representa un activo, tal vez no se genere mucho dinero, pero se genera permanentemente sin representarme ningún gasto, por ello decidí invertirle un poco de tiempo para plasmar mis habilidades y retribuir un poco de lo que he recibido; para ello, les voy a ir compartiendo algunos tips técnicos por si alguien tuviera problemas:
Edición y personalización de la plantilla:
Primeramente hay que notar que las plantillas en blogger no son como el html normal que conocemos, iniciaron como xhtml y actualmente para modernizarlo tienen html5 con muchos atributos no estándard. Esto ha causado que al estructura del blo que había personalizado en los tiempos del xhtml se corrompa ( en mi caso tengo dos head por ejemplo ).
Primera etiqueta: html
<html b:version="2" class="v2" expr:dir="data:blog.languageDirection" xmlns="http://www.w3.org/1999/xhtml" xmlns:b="http://www.google.com/2005/gml/b" xmlns:data="http://www.google.com/2005/gml/data" xmlns:expr="http://www.google.com/2005/gml/expr" dir="ltr">
De esta etiqueta no hay mucho que decir, únicamente se observa una versión y la direcicón del texto.
Etiquetas específicas de Blogger:
Todaas las
etiquetas que son exclusivamente apra el uso de blogger tienen el
namespace b, es decir inician con una b luego tienen dos puntos y luego
el nombre de la etiqueta.
Por ejemplo para configurar el área visible en dispositivos móbiles mi plantilla tiene el siguiente código:
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
Publicidad
Clicksor
Tengo varios bloques de publicidad en todo el sitio, el más visible y la primera publicidad que usé fue la de clicksor, por ser la más fácil de configura, pues cimplemente se agrega en al plantilla en la sección head un script como el siguiente:
<script type="text/javascript">
//default pop-under house ad url
clicksor_enable_pop = true;
clicksor_enable_adhere = false;
clicksor_frequencyCap = 0.1;
durl = 55;
clicksor_layer_border_color = 55;
clicksor_layer_ad_bg = 55;
clicksor_layer_ad_link_color = 55;
clicksor_layer_ad_text_color = 55;
clicksor_text_link_bg = 55;
clicksor_text_link_color = 55;
clicksor_enable_inter = true;
</script>
<!-- muestra publicidad a página completa de clicksor -->
<script src="http://a.horsered.com/show.php?nid=1&pid=230002&sid=373299" type="text/javascript">
Este código lo genera su sitio
Y como podrán ver básicamente significa que cada 6 minutos va a cargar una nueva publicidad que se puede mostrar como un pop up o como una publicidad intermitente. Actualmente no quiero el pop up así que lo deshabilito.
De als ventajas que tiene clicksor lo que más destacaría es que su sitio es muy fácil de usar, y que tienen videos de como agregar la publicidad, por ejemplo:
https://www.youtube.com/watch?v=m2KV5GhzxEo&feature=youtu.be
Nota: Esta publicidad se coloca dentro de la primera etiqueta head que encontremos.
Kontextua
Esta publicidad desde mi opinión fué la mejor inversión de mi tiempo, pues es estrictamente la única de la cual he recibido dinero constantemente, pues no hay límite de ganancias apra retirar, mientras que en los demás provedores de publicidad se deben de reunir sumas como 5 dólares a partir de los centavos o mejor dichos milésimas de centavos que dejan.
Esta publicidad consiste en dos partes:
La primera es un script que obtiene los datos de la publicidad y el segundo es una etiqueta div donde queremos que se muestre.
Ambos se generan desde el sitio del proveedor. Hay 4 servicios actualmente, publicidad en palabras resaltadas, una nube de etiquetas relacionadas, publicidad en las imágenes y banners.
Una de las desventajas de Kontextua es que se conoce poco de como configurarlo, por ello explicaré mi configuración hasta donde lo he logrado.
Se debe ser cuidadoso al seleccionar las categorías debido a que serán los temas de los qeu se muestren anuncios, si ponemos anuncios de cosas que sabemos que a las personas que revisan nuestro blog o sitio no les agrada estaremos afectando directamente nuestros ingresos.
Finalmente en mi caso seleccioné que los enlaces de texto aparecieran con doble resaltado para que la gente pudiera saber que se trataba de publicidad y no pensara que es un virus.
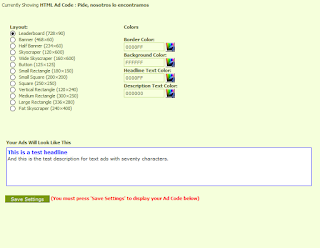
El resultado final será:
En nuestra plantilla se debe de agregarel script se recomienda idealmente antes de terminar la etiqueta body, pero también funciona en el head.
AdHitz
Otro provedor de publicidad que tengo se centra en anuncios pequeños que agrego al final de cada post. Su sitio es horribe, pero genera ganancias bastante rápido.
Es un proveedor bastante estricto, en cuanto a la temática del sitio, los lenguajes que acepta y acerca de la cantidad de tráfico, normalmente tardan cerca de una semana en resolver acerca de si te dan la publicidad o no. Si tu sitio es mucho más popular que el mío tienen un sistema de subastas, en el que tu puedes poner el precio mínimo que deseas recibir por cada anuncio mostrado.
La configuración es bastante dolorosa, esencialmente consta de 3 tediosísimos pasos
Primero se registran los datos de tu sitio en la sección MyWebSites
Seguidamente se crean zonas de anuncios.
Finalmente se genera el código para la sección de anuncios, si se te olvida el script deberás volverlo a generar con su asistente desde cero.
En mi caso el código que se genera lo agrego al final de cada post manualmente y es:
<script src="//adhitzads.com/704203" type="text/javascript"></script>
De las ventajas que tiene es que soporta muchos más tamaños que AdSense, y que si sabes correr riesgos, podrias ganar bastante dinero con la publicidad si tu sitio es muy usado.
Adsense
Finalmente en este ámbito el indiscutible rey es AdSense, pues te otorga cerca de un 30 veces más comparado con los otros provedores, pero es mucho más estricto, para iniciar, ellos tienen la capacidad de analizar el tráfico con sus bots, así que si observan un flujo cercano a por lo menos 100 personas el úlimo mes te aceptan. Desde qeu se solicita Adsense hasta que genera ganancias pasan cerca de dos semanas en las que hacen sus pruebas, pues sus contenidos son personalizados para el usuario, así que en esas dos semanas hacen un perfil de los usuarios que visitan tu blog o sitio. Si no tienes claro a que tipo de personas les estas escribiendo, realmente te será muy complicado conseguir ganancias significantes.
Otra restricción, es que está prohibido que le des click a tu publicidad, ni siquiera por error, incluso si te interesa. La restricción más importante, es que no puedes solicitar explícitamente a tus usuarios que le den click a la publicidad, ni siquiera en redes sociales, pues en caso de que incumplas este u otros términos te cancelan tu cuenta y pierdes todo lo que pudieras haber ganado.
No toleran sitios declarados abiertamente de piratería, por el simple hecho de que les son problemáticos y podrían recibir sanciones.
De sus grandes ventajas está que se integra automáticamente si usas blogger y que puedes seleccionar las veces que aparece y dónde aparece mediante el editor de plantillas.